DeVilles Restuarant
User Experince/ User Interface Design
Role: Sole UX Designer/Researcher
Platform: Web
Timeframe: 12 Weeks
Solution
To provide a rich online experience to entice people to dine at the restaurant; to attract people to work for the restaurant, to provide an increase in the purchase of gift vouchers and to provide a intuative table booking facility, negating the need for phone bookings.
01.
Research
As part of understanding how DeVilles website can be improved one of the main areas that need to be focused on is looking at the existing site and seeing how thing exist in their current state. By doing this, strengths and weaknesses of the site can be identified, and the existing problems can be defined and then improved.
Research
Based on the project brief a series of tasks is created for what visitors to the site might be trying to do. These were: Making a reservation; Looking at the menu; Buying a gift voucher; Applying for a job. Using these as critia lets me focus what I was looking to do on the site and potentially discover any areas potential users may be having problems.

Usability Testing
To gather further data on the strenghts and weaknesses of these sites, reasearch tasks were preformed by multiple users respresenting potential visitors to the site, with their behaviours was recorded and noted for later use.

Empathy Maps
Findings from user interviews were collected and organised using an empathy map.

Affinity Diagrams
Points from the empathy map were grouped and collected based on cominality to later become pain points.
Pain Points
- User needs to scroll too much
- No clear “Book a Table” option
- All content on one page
- Cluttered Screen
- Ugly and outdated Design
User Goals
- Eliminate need for excessive scrolling
- Add a clear to see and use “Book a table” option
- Divide the content over multiple webpages
- Streamline the User Interface and remove unnecessary clutter
- Create a modern and appealing design for the site
02.
Prototyping
The next phase of the design process involves creating and testing prototypes built upon the research gathered earlier. This will involve creation of prototypes to be shown to users for futher feedback and iterations.

User Journey
Designing user journey maps is a very quick way of empathising with the user. It lets a designer plan how they want the user to feel while progressing through a task.

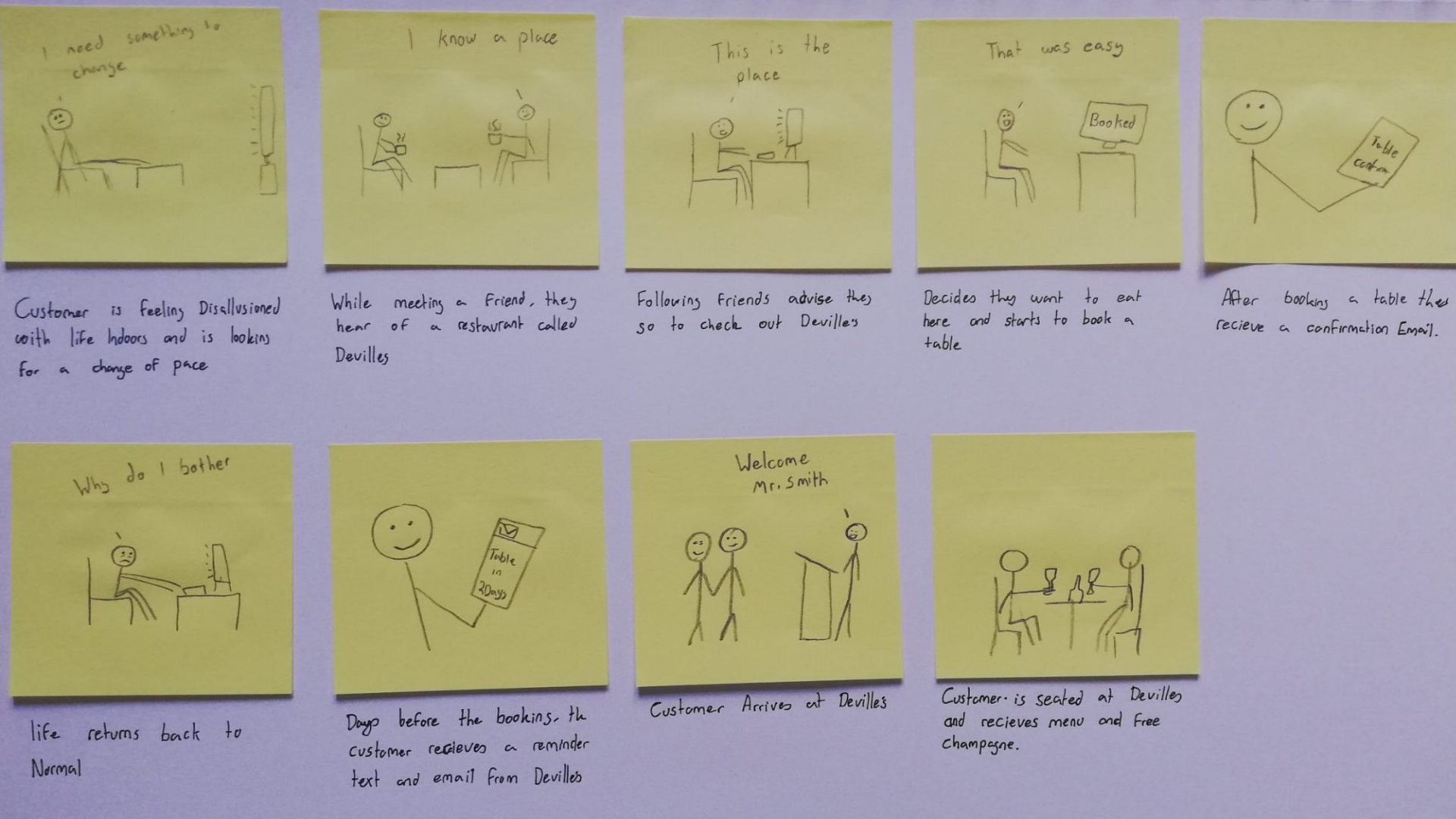
Story Board
The next phase of the design is Storyboarding, this follows the user flow and puts the designer in the mind of the customer and follow the user goals from before helps to established the ideal way the user will interact with the product.

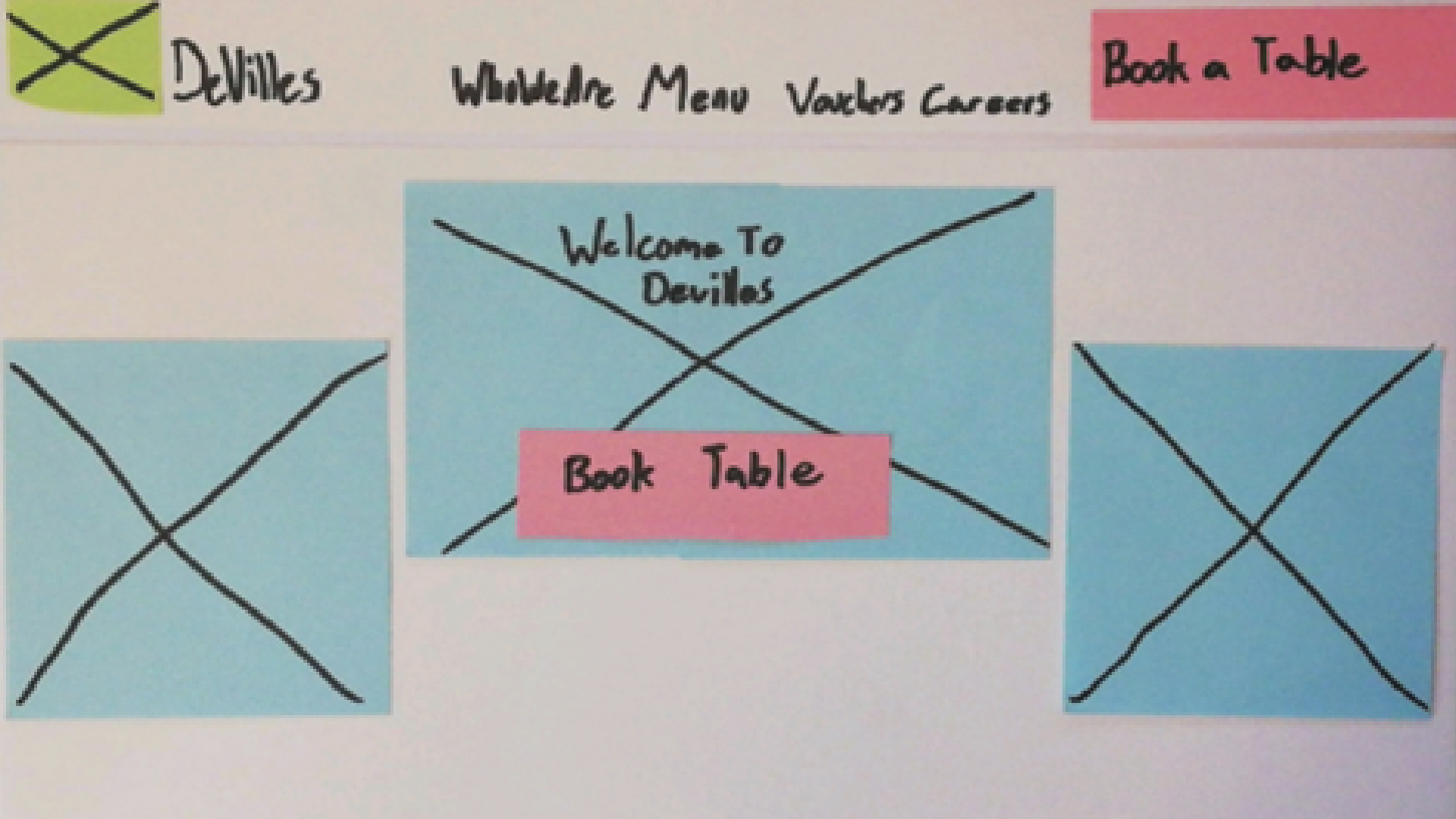
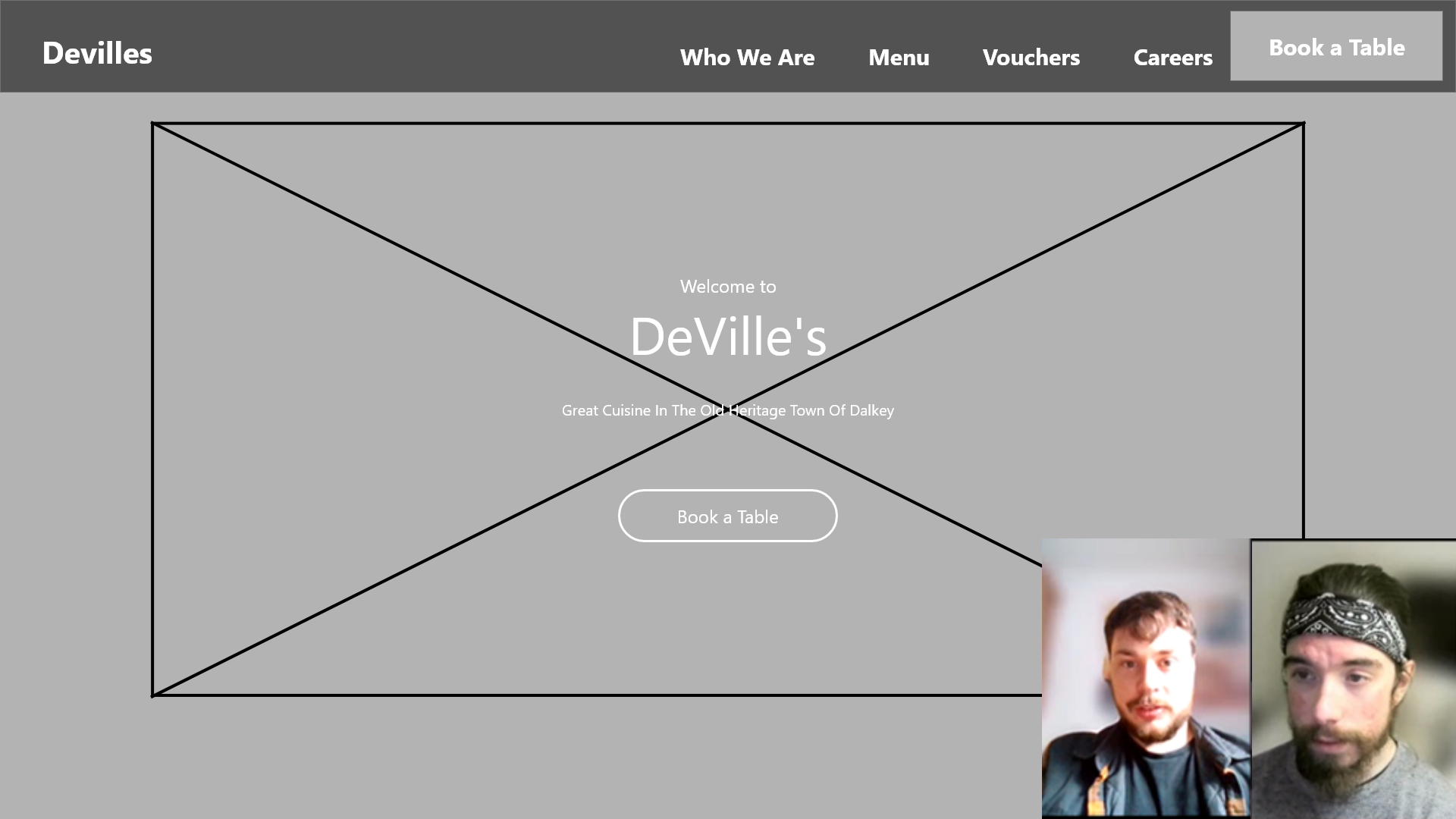
Prototypes
From the Story board, finshed pen & paper aswell as digital prototypes can be created. These can be shown to users for feedback and will be iterated and improved as the project progresses.
03.
Testing
Using pen & paper and digital protypes that can be shown to users, feedback can easily be gathered on how to impove the user experience. This feedback can be used to then build and iterate the protype to something that closer resembles a finished product that meets the new product vision

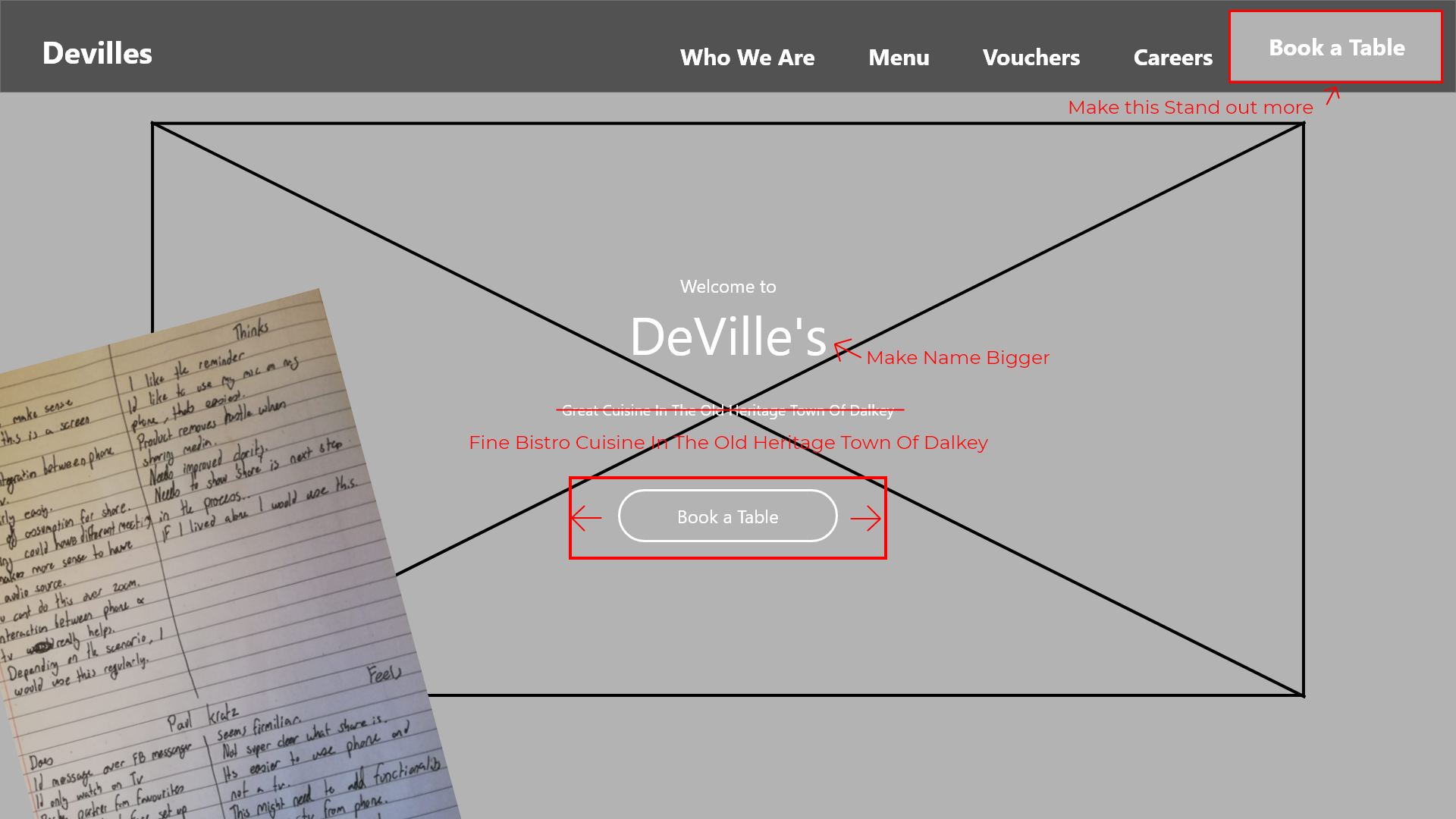
Usability Testing
Usability testing puts prototypes in front of users to gather valuable feedback which can be used to further improve the product.

Test Findings
Feedback gathered from usability tests can be gathered grouped and decided what parts of the product needs iteration.

Prototype Iterations
Based on feedback iterations can be made to furter guide the project to a more polished finsihed product.
04.
Finished Design
From a culmination of all research, testing and iterations the finshed high fidelity User interface can be designed and finalised.

Visual Identity
Using various fonts, images, designs and icons a visual brand that represents the theme and feeling of the product.

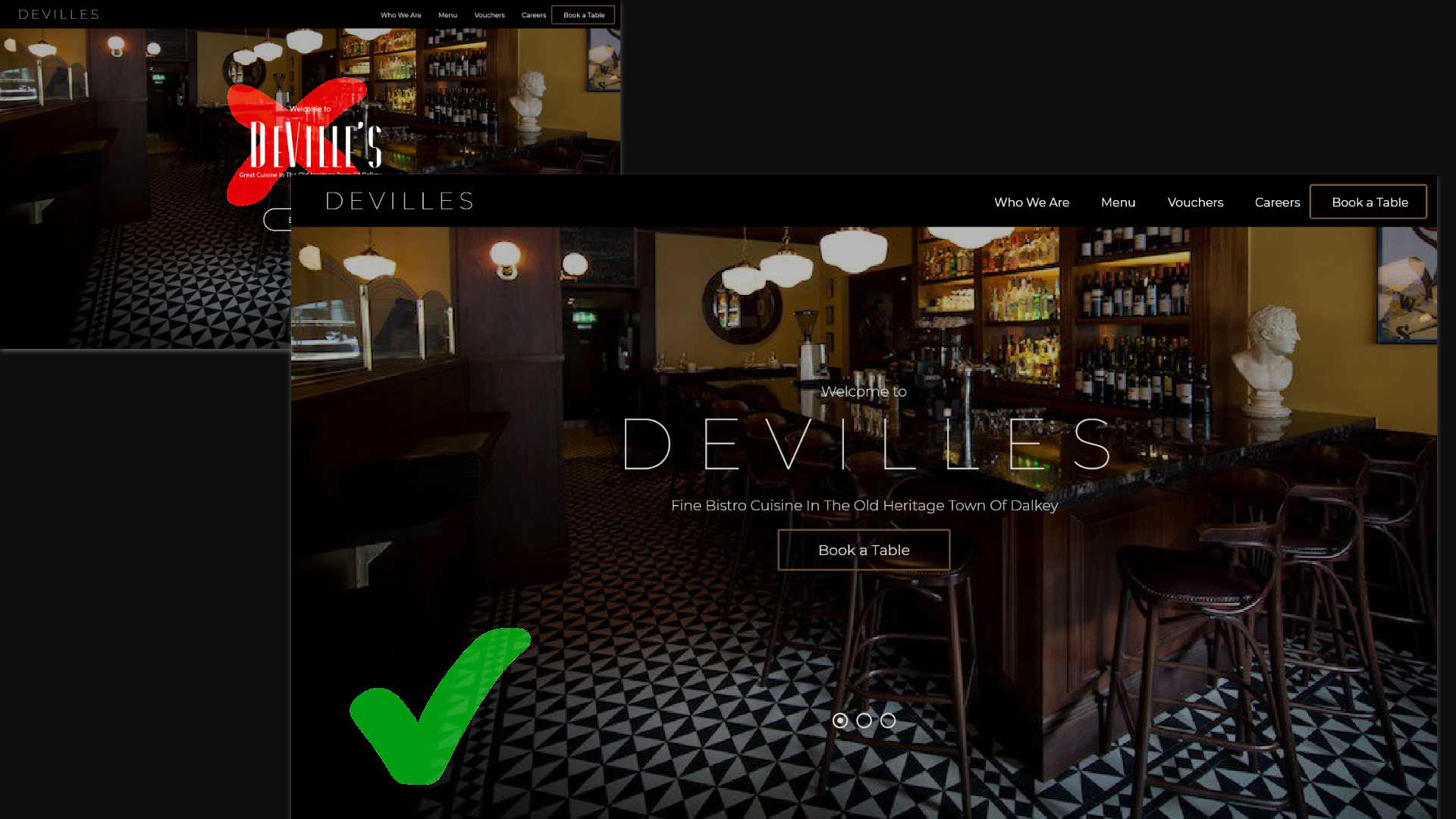
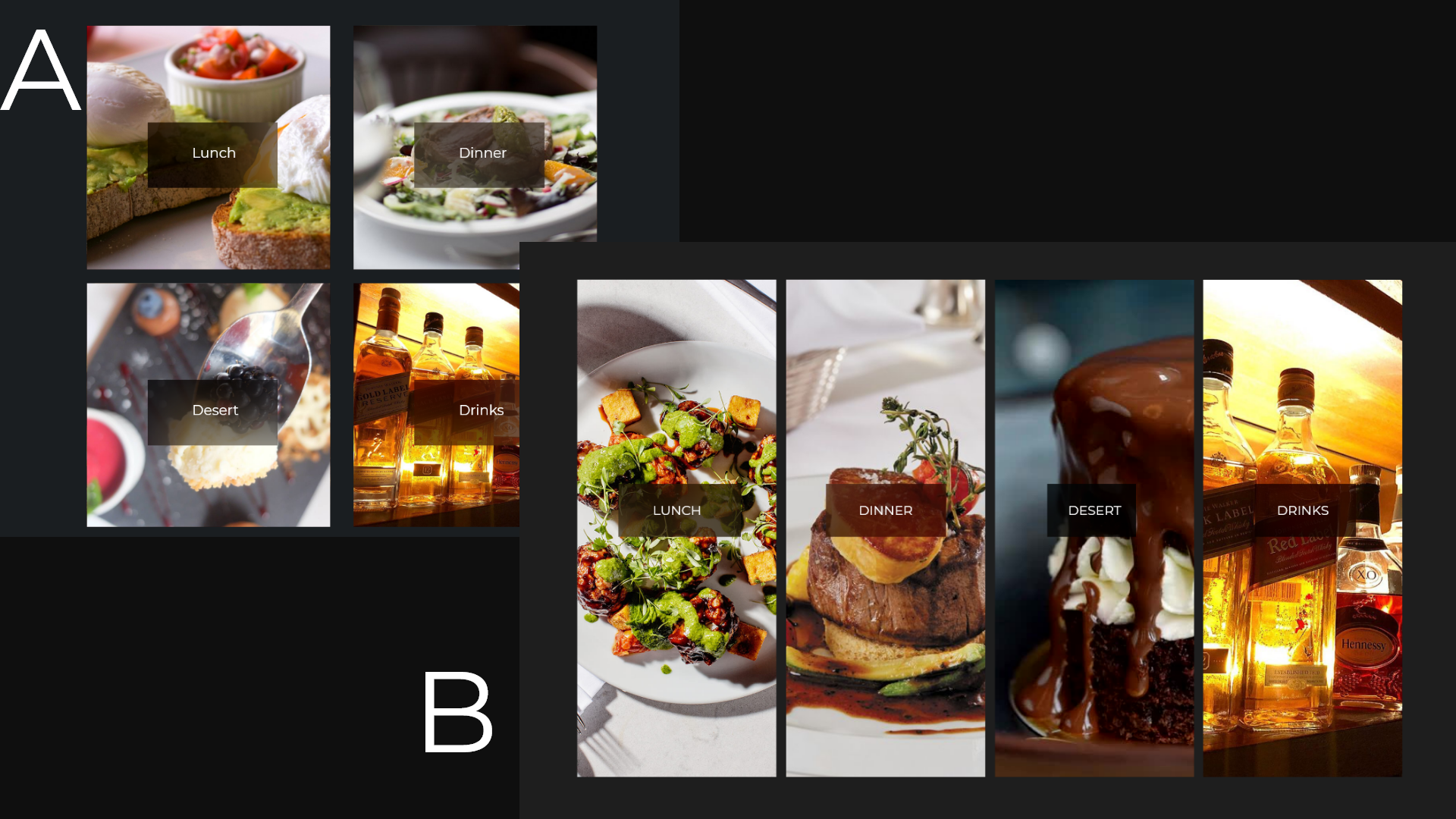
A/B Testing
Multiple designs can be made and shown to users for feedback, based on this the finished design will be one that will be the most desirable.

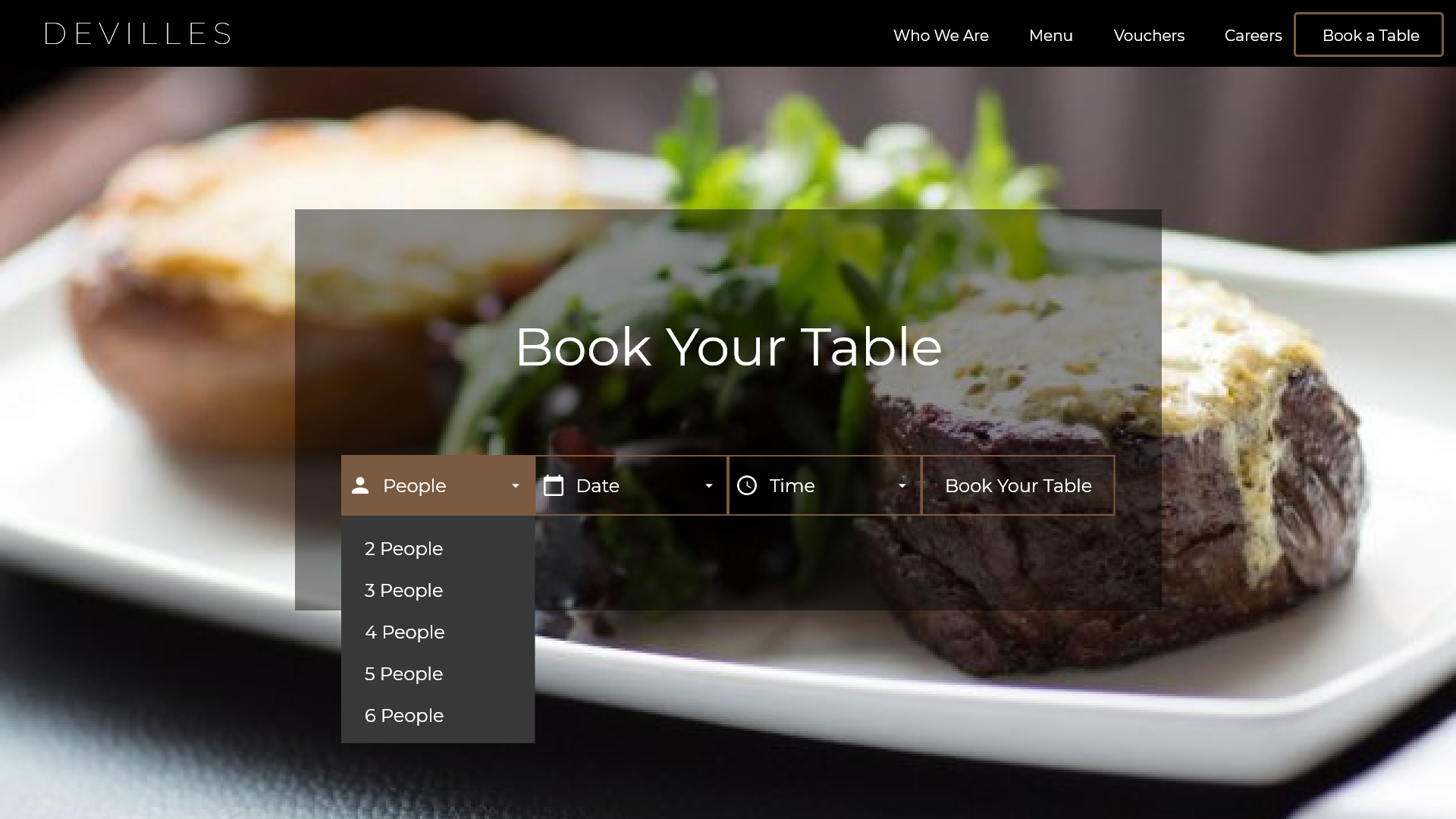
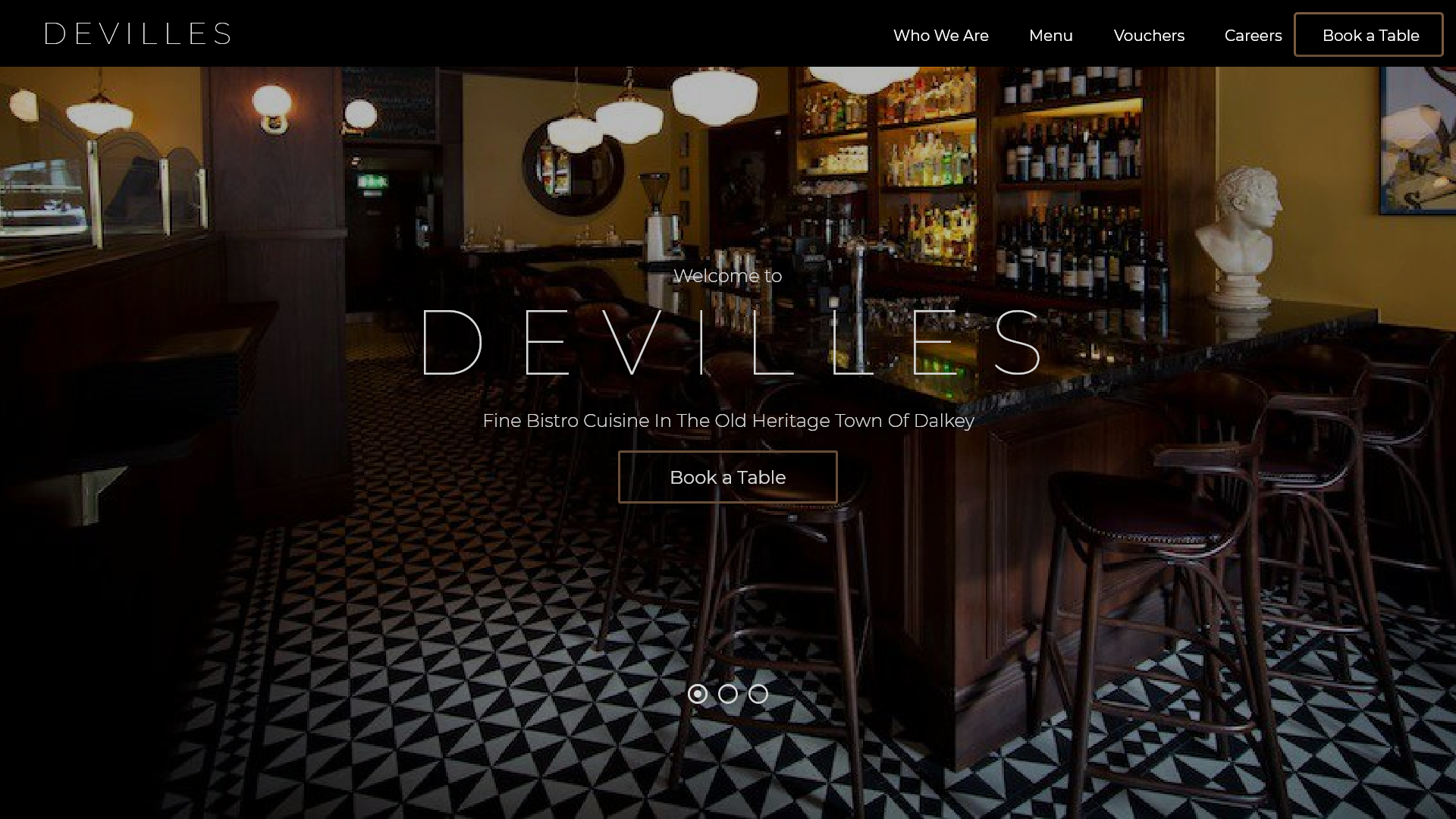
Hi-Fi Design
Finished designs can be created from a cumilation of all feedback.